ABOUT
Generic UI Data Grid is one of the best free grid library.
It offers many built-in features that work out of the box: editing, sorting, pagination, theming, summaries, column configuration, and many more. Performance is the main focus point, grid is able to present huge sets of data up to 1 000 000 rows. It greatly integrates with the best javascript framework there is Angular. All of that makes this library a great free to use Angular data table component. Generic UI datagrid has been released under the terms of the MIT License.
Get StartedMost popular features
Features that you'll fall in love with
Fast & Scalable
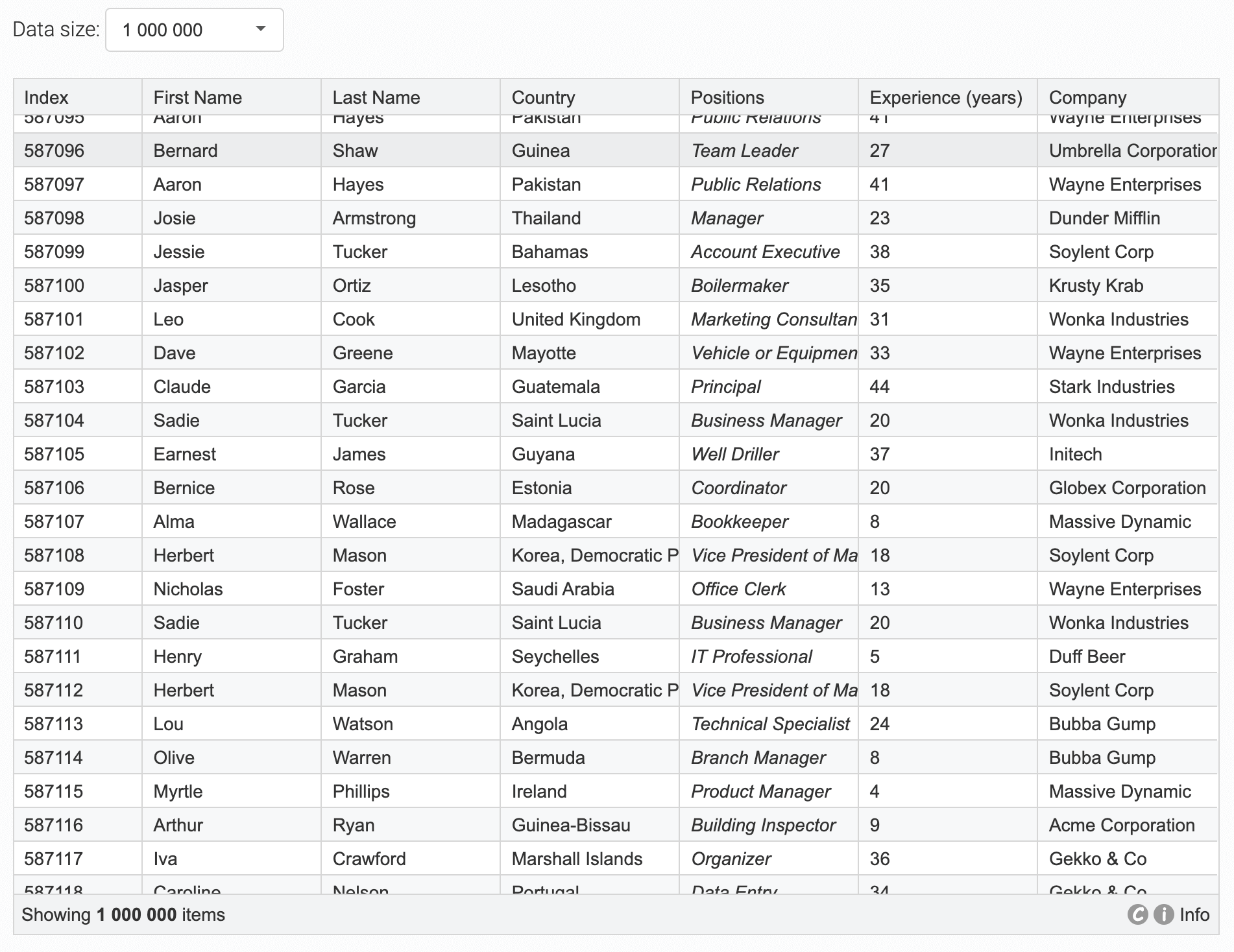
The grid is a library that was built to handle big sets of data. It has features like a virtual scroll (also called infinite scroll), which immensely improves grid component performance. All of that makes the grid work fast and smooth with sets that consist of more than 100 000 rows. To see it yourself visit specially created example big data.
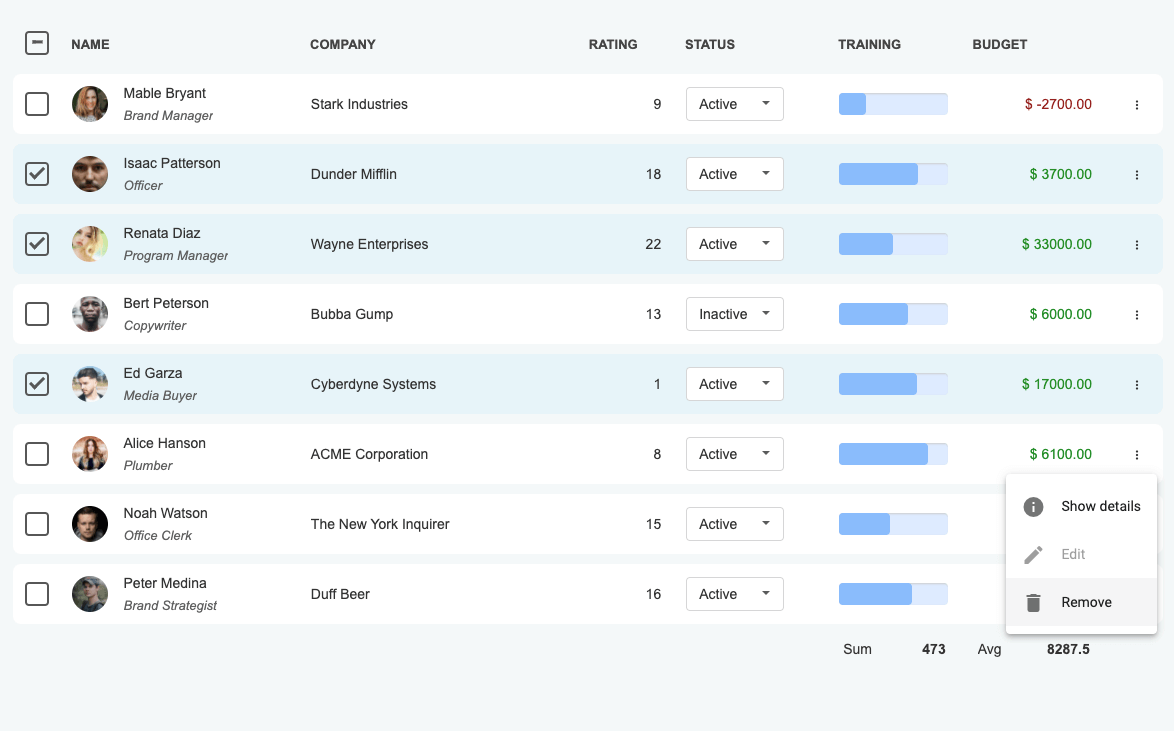
Cell editing
Cell editing is a great feature which allows users to modify their data in an easy and simple way. Just click on one of the cells in the table and it will go into edit mode. Than insert new value and that's it, grid updates automatically. Check all possibilities of Grid Cell editing.
Themes
The grid includes four sets of themes: Fabric, Material, Light, Dark. They all have their own special styles, carefully picked to imitate modern trends. On top of that, grid themes are easy to use, just select the design of your choice with the themes attribute.
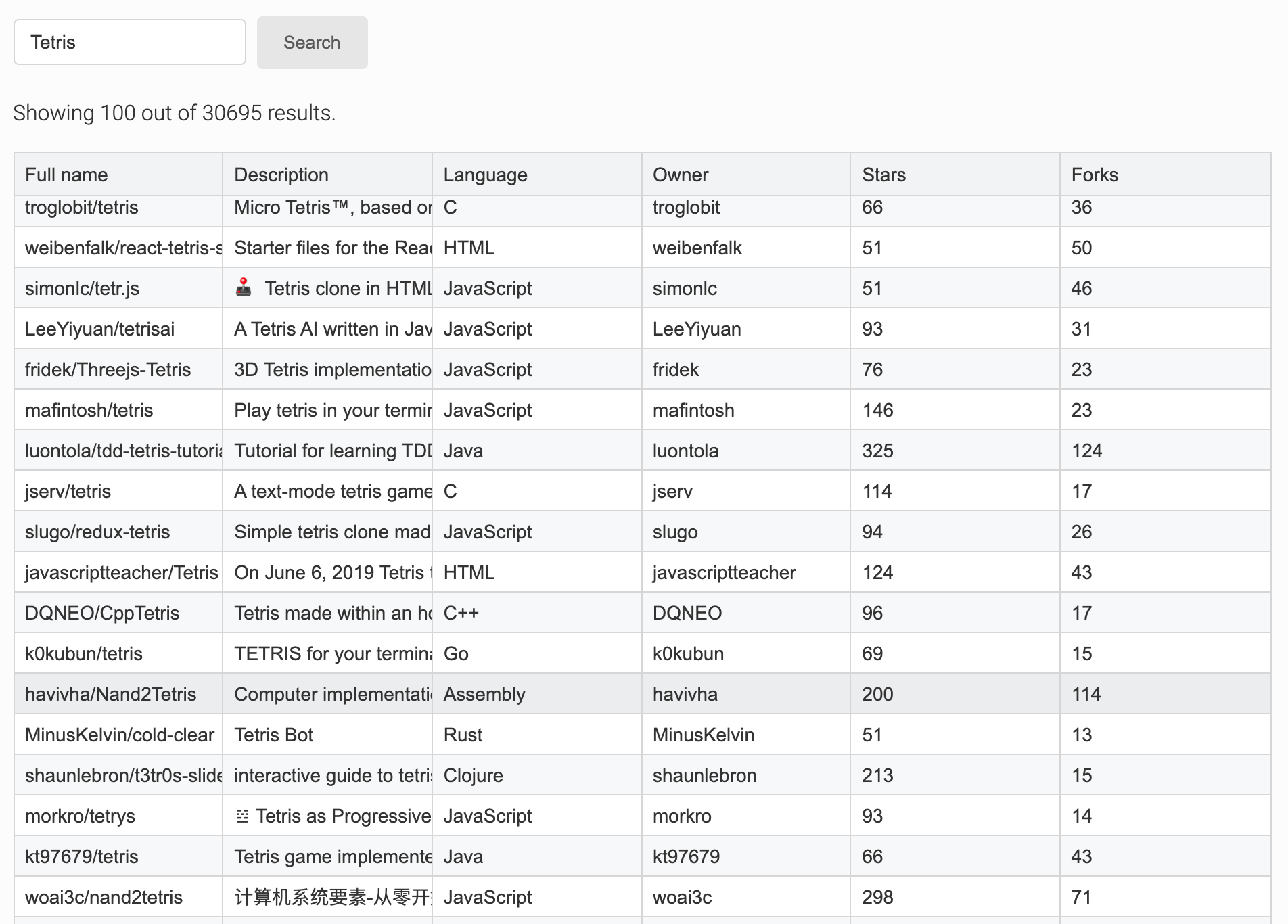
Searching & Sorting
The search feature allows the user to navigate big sets of data. Another one of the best features is sorting. These built-in functionalities have great performance and greatly improve the ability to analyze complex data.
Easy to use
Developer experience is one of our main concerns. We put a lot of effort into making a grid as accessible as possible. To find more try our full documentation and easy to read guide on how to use the data grid. Generic UI Grid can be used for displaying simple data and also for more complex requirements. Thanks to many examples and rich documentation development of any application both small and enterprise-scale are easy when used it is built with Grid plugin.
Flexible
Generic UI grid offers a lot of highly flexible and practical functions. You can specify different columns, sizes, themes, rows and many more. Read more about column configuration in the column guide. Grid allows configuring different attributes of rows e.g. row height, row coloring.
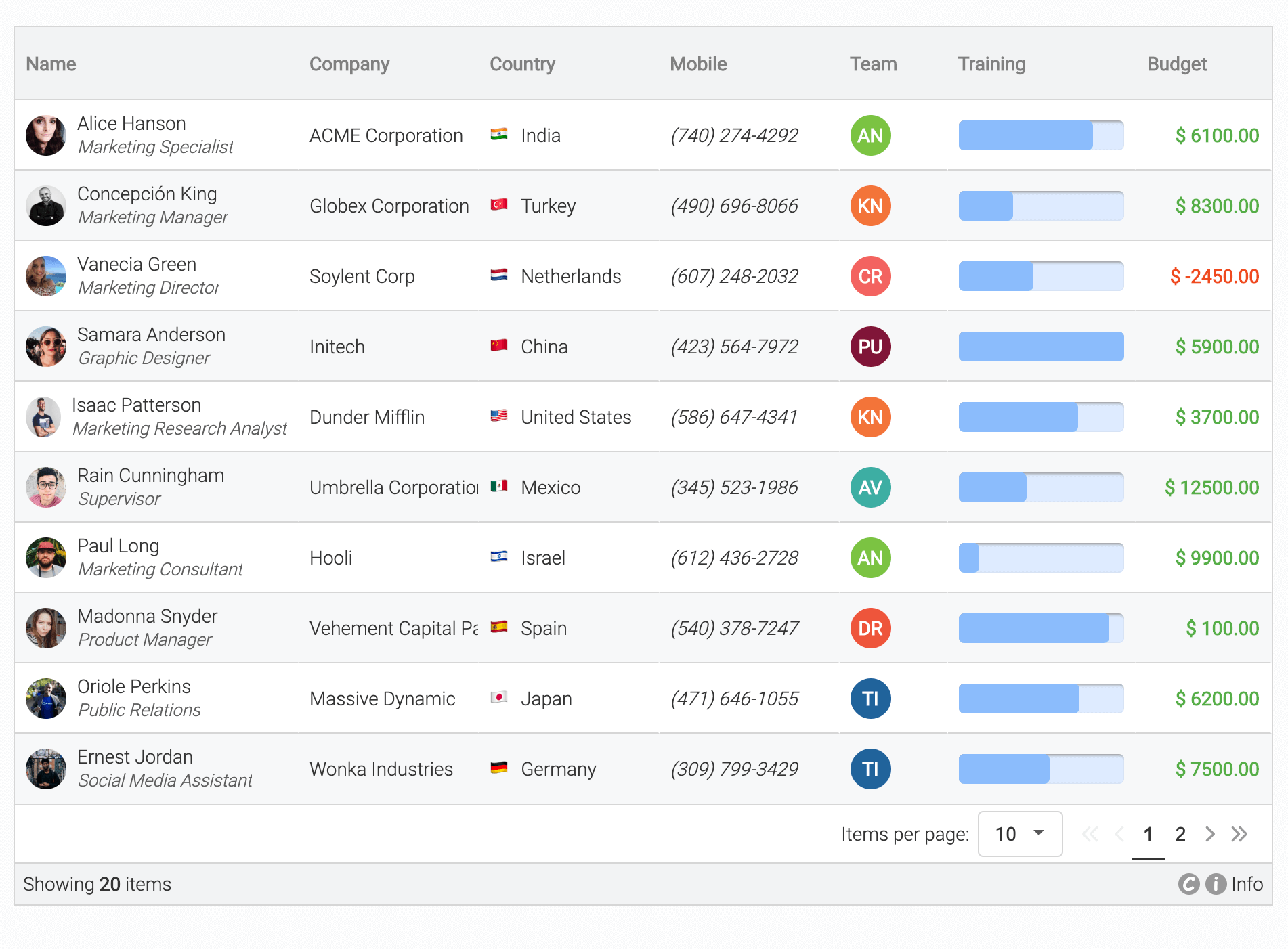
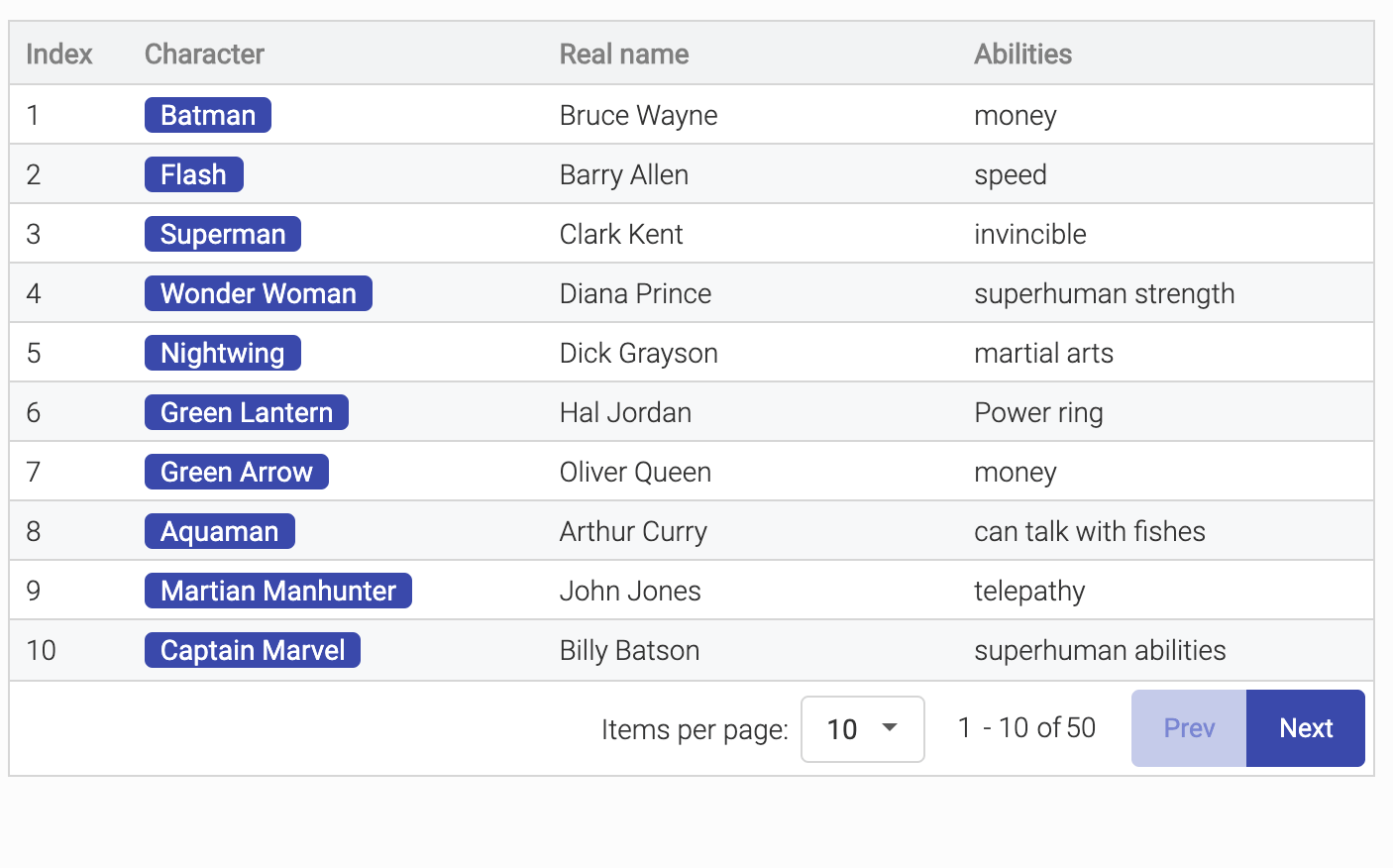
Paging
Generic UI has a built-in pagination function. It can be configured via the paging input and includes features like:
- previous and next buttons
- paging at the top or at the bottom
- page length
- starting page
Live demo example : Online shop




Generic UI - Angular Data Grid library
Generic UI Grid is a lightweight data management tool that displays statistic figures in a tabular format. It was developed with ease of implementation and usage in mind. The data can be viewed in a table form. Using built-in functions, the data contained in the table can easily be tracked and managed. Generic UI includes many user-friendly features like sorting, paging, data binding and theming. Additionally, the grid supports a variety of helpful elements such as buttons, checkboxes, inputs, chips and dropdown menus.
Grid Examples
Build for Enterprise
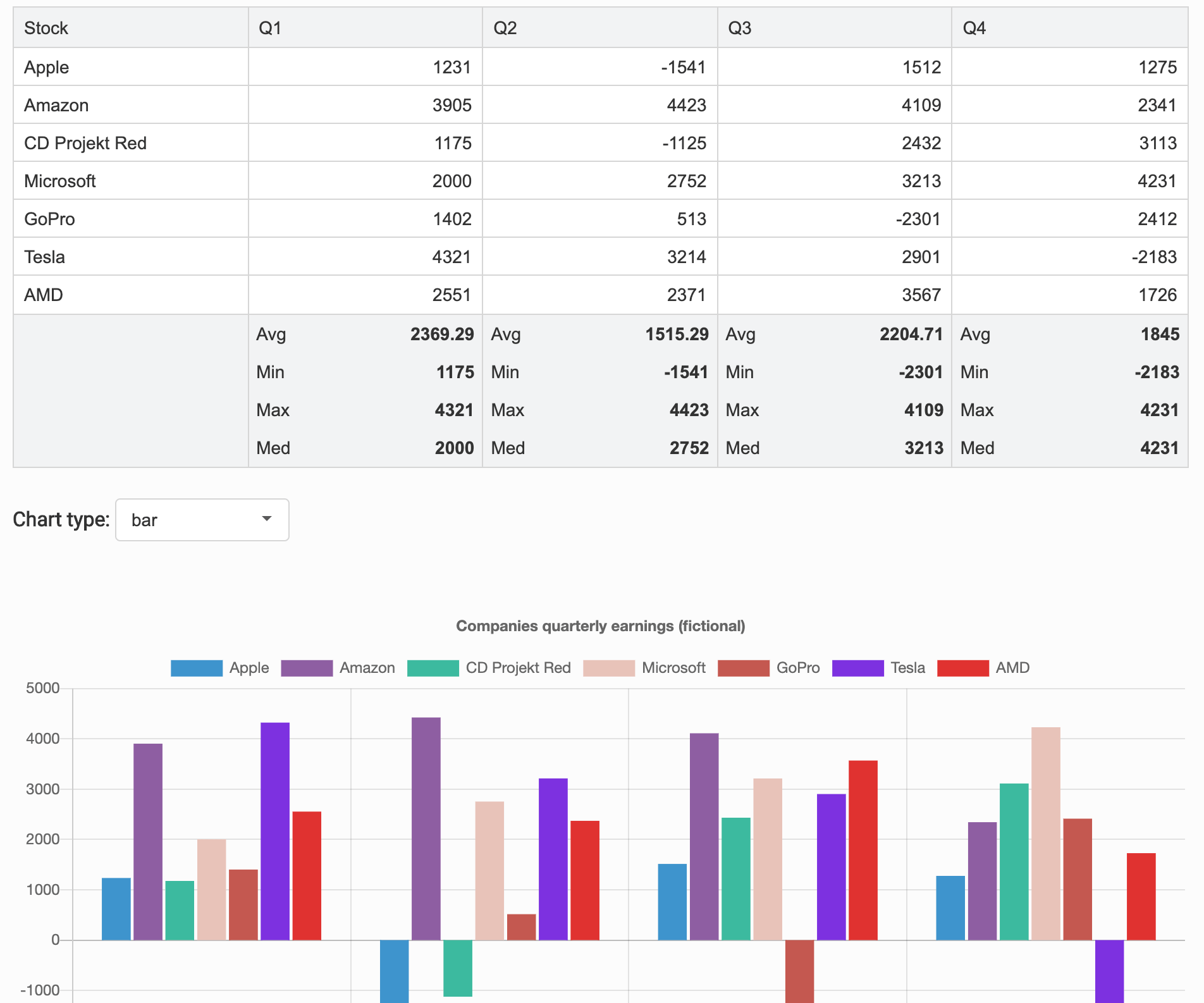
Grid was built with enterprise-scale applications in mind. It implements features like virtual scrolling, editing, multi sorting, searching, which helps to handle big sets of data. Automatic summaries calculations allow to get more information from your data. Multiple views and themes help to achieve user-friendly experience. All of this makes this data table library Enterprise ready. The grid works well with the Nx ecosystem. You can find the integration guide here: Nx grid guide.
Get Started
Themes
The grid includes four sets of themes: Fabric, Material, Light, Dark. They all have their own special styles, carefully picked to imitate modern trends. On top of that, grid themes are easy to use, just select the design of your choice with the themes attribute.
Editing
The cell editing allows users to modify data directly from the grid itself.
Performance
The grid was built to handle big sets of data. It contains features like virtual scrolling, which immensely improve browser performance.
Feel free to contact us with any questions or issues, as FAQ will be published in the near future. We will really appreciate if you let us know how do you use this angular grid library. If you find any bug, let us know about it through report an issue.